25.1 클래스는 프로토타입의 통사적 설탕입니까?
JavaScript는 프로토타입 기반 객체 지향 언어입니다. 프로토타입 기반의 객체 지향 언어는 클래스가 필요 없는 객체 지향 프로그래밍 언어입니다. 하지만 기존 클래스 기반 언어에 익숙한 프로그래머에게 자바스크립트를 어렵게 만들고 프로토타입 기반 접근 방식을 혼란스럽게 만드는 걸림돌로 인식됐다.
따라서 클래스는 ES6에서 도입되었으며 기존 프로토타입 기반의 객체 지향 모델을 제거하고 클래스 기반의 객체 지향 모델을 제공하는 대신 클래스 기반의 객체 지향 프로그래밍 언어와 매우 유사한 새로운 객체 생성 메커니즘이 도입되었습니다. .
클래스는 생성자 함수와 매우 유사하게 작동하지만 몇 가지 차이점이 있습니다.
1. new 연산자 없이 클래스를 호출하면 오류가 발생합니다. 그러나 생성자 함수가 new 연산자 없이 호출되면 일반 함수로 호출됩니다.
2. 클래스는 상속을 지원하기 위해 확장 및 슈퍼 키워드를 제공합니다. 그러나 생성자 함수는 제공되지 않습니다.
3. 풀업이 없는 것처럼 수업이 진행됩니다.
4. 뜨개질 모드는 클래스 내의 모든 코드에 대해 암시적으로 설정 및 실행되며 공유할 수 없습니다.
5. 생성자의 속성 속성((Enumerable)), 클래스의 프로토타입 메서드 및 정적 메서드의 값이 잘못되었습니다. 즉, 열거되지 않습니다.
25.2 클래스 정의
클래스는 class 키워드로 정의됩니다. 일반적으로 파스칼 표기법을 사용합니다.
클래스는 표현식으로 정의할 수 있습니다. 즉, 클래스는 값으로 사용할 수 있는 일급 객체입니다. 즉, 클래스를 의미합니다.
1등급 부동산으로서 다음과 같은 특징이 있습니다.
- 익명 리터럴로 생성할 수 있습니다. 즉, 런타임에 생성될 수 있습니다.
- 변수 또는 데이터 구조(객체, 배열 등)에 저장할 수 있습니다.
- 함수 매개변수로 전달할 수 있습니다.
- 함수의 반환 값으로 사용할 수 있습니다.
클래스 본문은 0개 이상의 메서드만 정의할 수 있습니다. 클래스 본문에 정의할 수 있는 메서드에는 생성자, 프로토타입 메서드 및 정적 메서드의 세 가지 유형이 있습니다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name; // name 프로퍼티는 public하다.
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
// 정적 메서드
static sayHello() {
console.log('Hello!')
}
}
// 인스턴스 생성
const me = new Person('Lee');
// 인스턴스의 프로퍼티 참조
console.log(me.name); // Lee
//프로토타입 메서드 호출
me.sayHi(); // Hi! My name is Lee
// 정적 메서드 호출
Person.sayHello(); // Hello!
25.3 클래스 리프팅
클래스는 함수로 평가됩니다. 함수 선언과 마찬가지로 클래스 선언문으로 정의된 클래스는 런타임 시 먼저 평가되어 함수 객체를 생성합니다. 그러나 let 또는 const 선언과 마찬가지로 정의 전에 클래스를 참조할 수 없습니다. 들뜸이 발생하지 않는 것처럼 보이지만 실제로는 들뜸이 발생합니다.
25.4 인스턴스 생성
클래스는 생성자 함수이며 인스턴스를 생성하기 위해 new 연산자로 호출됩니다. 인스턴스 생성은 클래스가 존재하는 유일한 이유이므로 new 연산자로 호출해야 합니다.
class Person {}
// 인스턴스 생성
const me = new Person();
console.log(me); // Person()25.5 방법
클래스 본문은 0개 이상의 메서드만 선언할 수 있습니다. 클래스 본문에 정의할 수 있는 메서드에는 생성자, 프로토타입 메서드 및 정적 메서드의 세 가지 유형이 있습니다.
(건설자)
생성자는 인스턴스를 만들고 초기화하기 위한 특별한 방법입니다. 생성자의 이름을 바꿀 수 없습니다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
}
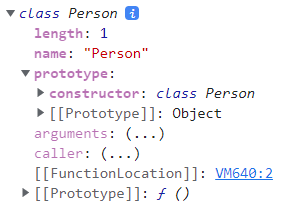
console.dir(Person);

브라우저의 개발자 도구에서 위의 코드를 실행할 때의 출력입니다. 보시다시피 모든 함수 객체의 프로토타입 속성이 가리키는 프로토타입 객체의 생성자 속성은 클래스 자체를 가리키며, 이는 클래스가 인스턴스를 생성하는 생성자 함수임을 의미합니다.
클래스의 생성자 메서드와 프로토타입의 생성자 속성은 이름이 같아 혼동하기 쉬우나 직접적인 관련은 없다는 점에 유의해야 합니다. 프로토타입의 생성자 속성은 생성자 함수를 참조하는 모든 프로토타입이 공유하는 속성입니다.
생성자는 생성자 함수와 유사하지만 몇 가지 차이점이 있습니다.
- 클래스에는 최대 하나의 생성자가 있을 수 있습니다. 2개 이상이면 오류가 발생합니다.
- 생성자는 생략할 수 있습니다. 생략하면 빈 생성자가 클래스에 암시적으로 정의됩니다. 그러나 인스턴스를 초기화하기 위해 생성자를 생략하면 안 됩니다.
- 생성자에는 별도의 return 문이 없습니다. 클래스가 호출되면 생성자 함수처럼 묵시적으로 this, 즉 인스턴스를 반환하기 때문입니다.
(시제품 방식)
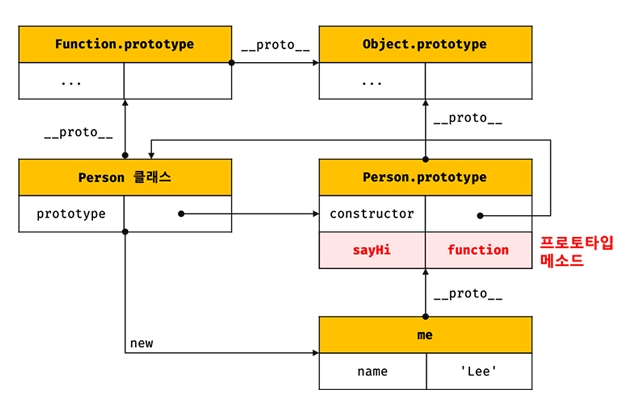
생성자 함수를 사용하여 인스턴스를 생성할 때 프로토타입 메서드를 생성하려면 프로토타입에 메서드를 명시적으로 추가해야 합니다. 그러나 클래스 본문에 정의된 메서드는 클래스의 프로토타입 속성에 메서드가 추가되지 않아도 기본적으로 프로토타입 메서드가 됩니다.
// 생성자 함수
class Person {
constructor(name) {
this.name = name;
}
}
// 프로토타입 메서드(생성자 함수)
Person.prototype.sayHi = function () {
console.log(`Hi! My name is ${this.name}`);
}
// 프로토타입 메서드(클래스)
sayHi() {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee
클래스에 의해 생성된 인스턴스의 프로토타입 체인

(정적 방법)
정적 메서드는 인스턴스를 생성하지 않고 호출할 수 있는 메서드입니다.
생성자 함수의 경우 정적 메서드를 생성하려면 해당 메서드를 생성자 함수에 명시적으로 추가해야 합니다. 그러나 클래스에서 메서드에 static 키워드를 추가하면 정적 메서드(클래스 메서드)가 됩니다.
class person {
constructor(name) {
this.name = name;
}
}
// 정적 메서드 (생성자 함수)
Person.sayHi = function () {
console.log('Hi!');
}
// 정적 메서드 호출
Person.sayHi();
// 정적 메서드(클래스)
static sayHi() {
console.log('Hi!');
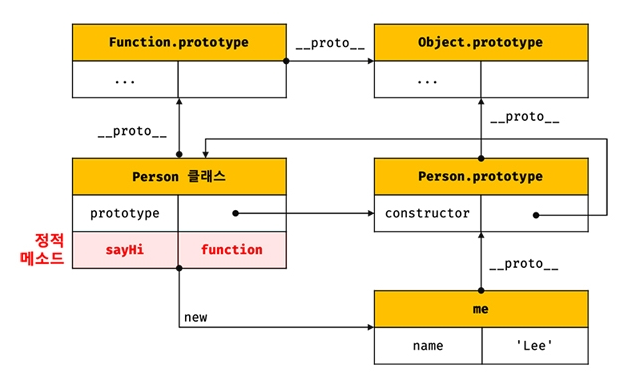
}정적 메서드 프로토타입 체인

위에서 볼 수 있듯이 정적 메서드는 클래스에 바인딩된 메서드가 됩니다. 클래스는 클래스 정의가 평가되는 시점에 함수 개체가 되므로 인스턴스와 달리 특별한 생성 프로세스가 필요하지 않습니다. 따라서 인스턴스화하지 않고 클래스 정의 후에 정적 메서드를 호출할 수 있습니다.
프로토타입 메서드와 달리 정적 메서드는 인스턴스로 호출할 수 없고 클래스로 호출합니다. 바인딩된 정적 메서드가 있는 클래스는 인스턴스의 프로토타입 체인에 존재하지 않으므로 인스턴스는 클래스의 메서드를 상속할 수 없습니다.
(정적 방식과 프로토타입 방식의 차이점)
정적 메서드와 프로토타입 메서드의 차이점은 다음과 같습니다.
- 정적 메소드와 프로토타입 메소드는 서로 다른 프로토타입 체인에 속합니다.
- 정적 메소드는 클래스에 의해 호출되고 프로토타입 메소드는 인스턴스에 의해 호출됩니다.
- 정적 메서드는 인스턴스 속성을 참조할 수 없지만 프로토타입 메서드는 인스턴스 속성을 참조할 수 있습니다.
프로토타입 메서드와 정적 메서드 내의 this 바인딩은 다릅니다. 따라서 메서드 내에서 인스턴스 속성을 참조해야 하는 경우 이를 사용해야 하며, 이 경우 프로토타입 메서드로 정의해야 합니다. 그러나 메소드 내에서 인스턴스 속성을 참조할 필요가 없다면 이것을 사용하지 마십시오.
(클래스에 정의된 메서드의 특성)
- 메소드의 짧은 형식을 사용하고 function 키워드를 생략하십시오.
- 개체 리터럴과 달리 클래스에서 메서드를 정의할 때 쉼표가 필요하지 않습니다.
- 뜨개질 모드에서 암시적으로 실행됩니다.
- 문 또는 Object.keys 메서드에서 for …로 열거할 수 없습니다. 즉, 속성을 열거할 수 있는지 여부와 속성 속성(( Enumerable ))의 값이 거짓인지 여부를 부울 값으로 나타냅니다.
- 내부 메서드(( 생성자 ))가 없는 비 생성자입니다. 따라서 new 연산자로 호출할 수 없습니다.
25.6 클래스 인스턴스 생성 프로세스
new 연산자로 클래스를 호출하면 생성자 함수와 마찬가지로 클래스의 내부 메서드((Construct))가 호출됩니다. new 연산자 없이는 클래스를 호출할 수 없습니다.
인스턴스 생성 프로세스는 다음과 같습니다.
1. 인스턴스 생성 및 본 바인딩
new 연산자로 클래스를 호출하면 생성자 내에서 코드를 실행하기 전에 빈 개체가 암시적으로 생성됩니다. 이 빈 개체는 아직 완성되지 않았지만 생성할 클래스의 인스턴스입니다. 이때 클래스의 프로토타입 속성이 가리키는 객체는 클래스가 생성한 인스턴스의 프로토타입으로 설정된다. 이 인스턴스는 바인딩됩니다. 따라서 생성자 내에서 this는 클래스에서 만든 인스턴스를 가리킵니다.
2. 인스턴스 초기화
바인딩된 인스턴스에 속성을 추가하고 인스턴스의 속성 값을 생성자에 인수로 전달된 초기 값으로 초기화합니다.
3. 반환 인스턴스
클래스가 처리될 때마다 완성된 인스턴스가 바인딩되는 암시적으로 반환됩니다.
class Person{
// 생성자
constructor(name) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // Person {}
console.log(Object.getPrototypeOf(this) === Person.prototype); // true
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.name = name;
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
}
}
25.7 속성
(인스턴스 속성)
인스턴스 속성은 생성자 내에서 정의되어야 합니다.
class Person {
constructor(name) {
this.name = name;
}
}
const me = new Person('Lee');
console.log(me); // Person {name: "Lee"}ES6의 클래스는 다른 객체 지향 언어와 같은 비공개, 공개 및 보호 키워드와 같은 액세스 수정자를 지원하지 않습니다. 따라서 인스턴스 속성은 항상 공개됩니다.
(접근자 속성)
접근자 속성은 자체 값(((Value)) 내부 슬롯) 없이 다른 데이터 속성의 값을 읽거나 저장하는 데 사용되는 접근자로 구성된 속성입니다. 접근자 속성은 클래스에도 사용할 수 있습니다.
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// fullName은 접근자 함수로 구성된 접근자 프로퍼티다.
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
// setter 함수
set fullName(name) {
(this.firstName, this.lastName) = name.split(' ');
}
}
const me = new Person('Ungmo', 'Lee');
// 데이터 프로퍼티를 통한 프로퍼티 값의 참조.
console.log(`${me.firstName} ${me.lastName}`); // Ungmo Lee
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로퍼티 fullName에 값을 저장하면 setter 함수가 호출된다.
me.fullName="Heegun Lee";
console.log(me); // {firstName: "Heegun", lastName: "Lee"}
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// 접근자 프로퍼티 fullName에 접근하면 getter 함수가 호출된다.
console.log(me.fullName); // Heegun Lee
// fullName은 접근자 프로퍼티다.
// 접근자 프로퍼티는 get, set, enumerable, configurable 프로퍼티 어트리뷰트를 갖는다.인스턴스 속성에 대한 Getter 입장속성 값을 조작하거나 별도의 조치가 필요할 때 사용합니다. Getter는 메서드 이름 앞에 get 키워드로 정의됩니다.
인스턴스 속성에 대한 Setter 값을 할당속성 값을 조작하거나 별도의 조치가 필요할 때 사용합니다. setter는 메서드 이름 앞에 set 키워드로 정의됩니다.
Getter는 Invocation이 아닌 Property처럼 참조하는 형태로 사용되고 Setter는 Invocation이 아닌 값을 할당하는 형태로도 사용됩니다.
getter는 무언가를 얻는 데 사용되므로 무언가를 반환해야 하고 setter는 속성에 무언가를 할당하는 데 사용되므로 매개변수가 있어야 합니다. setter에는 하나의 값만 할당되므로 하나의 매개변수만 선언할 수 있습니다.
(클래스 필드 정의 제안)
클래스 필드는 클래스 기반 객체 지향 언어에서 클래스가 생성한 인스턴스의 속성에 사용되는 용어입니다.
클래스 본문에서 클래스 필드를 정의하는 제안은 아직 ECMAScript의 공식 표준 사양으로 승격되지 않았습니다. 그러나 최신 브라우저(Chrome 72 이상)와 Node.js(버전 12 이상)는 이 제안을 적극적으로 사전 구현했으며 이는 권장됩니다.
클래스 필드 정의에 대한 유용한 제안
1. 클래스 본문에 클래스 필드를 정의하는 경우 클래스 필드를 바인딩하지 않아야 합니다. 이는 클래스의 생성자와 메서드 내에서만 적용됩니다.
class Person {
// this에 클래스 필드를 바인딩해서는 안된다.
this.name=""; // SyntaxError : Unexpected token '.'
}
2. 클래스 필드가 참조되는 경우 반드시 사용해야 합니다.
class Person {
name="Lee";
constructor() {
console.log(name); // ReferenceError : name is not defined
}
}
new Person();3. 클래스 필드에 초기 값이 할당되지 않으면 정의되지 않습니다.
class Person {
name;
}
const me = new Person();
console.log(me); // Person {name: undefined}4. 인스턴스 생성 시 클래스 필드를 외부 초기값으로 초기화해야 하는 경우 생성자에서 클래스 필드를 초기화해야 합니다.
class Person {
name;
constructor(name) {
this.name = name;
}
}
const me = new Person('Lee');
console.log(me); // Person {name: 'Lee'}5. 함수는 일급 개체이므로 함수를 클래스 필드에 할당할 수 있습니다. 메서드를 정의할 수도 있습니다. 그러나 모든 클래스 필드는 인스턴스 속성이 되므로 이 함수는 프로토타입 메서드가 아니라 인스턴스 메서드입니다. 따라서 클래스 필드에 기능을 할당하는 것은 권장되지 않습니다.
클래스 필드 정의 제안으로 인해 인스턴스 속성을 정의하는 두 가지 방법이 있습니다. 인스턴스를 생성할 때 외부 초기 값으로 클래스 필드를 초기화해야 하는 경우 생성자에서 인스턴스 속성을 정의하는 기존 방식을 사용합니다. 인스턴스를 사용할 때 외부 초기값으로 클래스 필드를 초기화할 필요가 없다면 기존 생성자를 사용하면 인스턴스 속성을 정의하는 방법과 클래스 필드를 정의하는 방법을 모두 사용할 수 있습니다.
(비공개 필드 정의 제안)
JavaScript는 캡슐화를 완전히 지원하지 않으며 액세스 수정자를 지원하지도 않습니다. 따라서 인스턴스 속성은 항상 인스턴스를 통해 클래스 외부에서 참조할 수 있습니다(항상 공개).
다행히도 private 필드를 정의할 수 있는 새로운 사양이 제안되었고, 표준 사양으로 승격될 이 제안은 이미 최신 브라우저와 최신 Node.js에 구현되어 있습니다.
방법을 자세히 살펴보겠습니다.
비공개 필드의 시작 부분에 #을 추가합니다. 비공개 필드를 참조할 때 #을 추가해야 합니다.
class Person {
// private 필드 정의
#name="";
constructor(name) {
// private 필드 참조
this.#name = name;
}
}
const me = new Person('Lee');
// private 필드 #name은 클래스 외부에서 참조할 수 없다.
console.log(me.#name); // SyntaxError : Private field '#name' must be declared in an enclosing class
비공개 필드는 클래스 내에서만 참조할 수 있습니다. 클래스 외부에서 개인 필드에 직접 액세스할 수 있는 방법은 없습니다. 그러나 접근자 속성을 통한 간접 액세스는 유효합니다.
class Person{
#name="";
constructor(name) {
this.#name = name;
}
get name() {
// private 필드를 참조하여 trim한 다음에 반환한다.
return this.#name.trim();
}
}
const me = new Person('Lee ');
console.log(me.name); // Lee개인 필드는 클래스 본문에 정의되어야 합니다. 생성자에서 직접 private 필드를 정의하면 오류가 발생합니다.
(정적 필드 정의 제안)
클래스는 static 키워드를 사용하여 정적 메서드를 정의할 수 있습니다. 그러나 정적 필드는 static 키워드로 정의할 수 없습니다. 그러나 TC39 프로세스의 3단계(후보)에 대해서는 정적 공용 필드, 정적 개인 필드 및 정적 개인 메서드를 정의할 수 있는 새로운 표준 사양인 “정적 클래스 특성”이 제안됩니다. 이러한 제안에 따라 정적 공개/비공개 필드는 최신 브라우저와 최신 Node.js에서 이미 구현되었습니다.
class MyMath {
// staic public 필드 정의
static PI = 22 / 7;
// static private 필드 정의
static #num = 10;
// static 메서드
static increment() {
return ++MyMath.#num;
}
}
console.log(MyMath.PI); // 3.142857142857143
console.log(MyMath.increment()); // 11
![[대호원] 로즈 골드 스테인레스 스틸 [대호원] 로즈 골드 스테인레스 스틸](https://img.alicdn.com/imgextra/i4/56881433/O1CN01D16c1T1MSMAVLBRdN_!!56881433.jpg)